Herkese merhabalar.
Bu yazımda sizlere birden fazla etkinlik (activity) kullanmayı, bunlar arasında geçiş yapmayı, veri aktarmayı ve kullanıcıya bilgi vermek için Toast nesnesini kullanmayı anlatmaya çalışacağım.
Şu ana kadar yazdığımız uygulamalarda tek bir etkinlik vardı. Artık uygulamamıza birbirinden farklı etkinlikler ekleyerek uygulamamızın işlevselliğini artırabileceğiz.
Uygulamalar büyüdükçe burada her şeyi anlatmak zorlaştığı için artık üzerinde çalıştığımız projenin son halini gönderilerin sonuna ekleyeceğim. Böylece dosyayı indirip daha detaylı inceleyebilirsiniz.
Artık işe başlayalım. EtkinlikOgreniyorum isimli bir proje oluşturarak başlayabiliriz.
Bu seferki uygulamamız bir kayıt formu örneği. Girdiğimiz bilgileri bize farklı bir etkinlikte gösterecek.
Ayrıca bu seferki uygulamamızda 2 tane etkinlik olacağı için 2 ayrı tasarım yapacağız. O yüzden de main.xml dosyasının adını değiştirmenin uygun olacağını düşündüm. Bunu aşağıda görüldüğü gibi yapabilir ya da dosya seçiliyken F2 tuşuna basabilirsiniz.
İlk etkinliğimizin tasarımını içerecek dosyaya
etkinlik_bir.xml ismini verdim. Yalnız dikkat edilmesi gereken bir nokta var.
EtkinlikBir.java dosyası içinde hala
main.xml dosyasına ulaşılmaya çalışılıyor. Bunu aşağıda görüldüğü gibi düzeltiyoruz yoksa hata almaya devam edeceğiz.
Şimdi ilk etkinliğimiz için tasarımımızı yapalım.
Biraz karışık bir tasarım olduğu için (beni baya uğraştırdı) her şeyi burada adım adım anlatamadım. O yüzden son halinden bir görüntü ekliyorum. İlk seferde aynısını yapamayabilirsiniz, gayet doğal. Gönlünüzden geldiği gibi bir tasarım da yapabilirsiniz. ;) Hiç anlamazsanız, projenin son halini gönderinin sonundan indirip, benim hazırladığım dosyaları da kullanabilirsiniz kendi projenizde. Seçim sizin.
Bu tasarımda nerede hangi nesnenin olduğunu merak edenler için
Outline penceresinden bir ekran görüntüsü ekledim aşağıya.
Şimdi ilk etkinliğin tasarımını bitirdiğimize göre gelin 2. etkinliğimizi oluşturalım.
Yeni bir etkinlik oluştururken yapmanız gerekenler temelde şöyle; etkinlik için bir
java sınıfı oluşturmak, o etkinliğin tasarımı için bir
xml dosyası oluşturmak ve en önemlisi bu etkinlikle ilgili bilgiyi uygulamamızın
manifest dosyasına eklemek.
Bu dosyaları elle de oluşturabiliriz ama elimizdekilerden yeni birer kopya çıkarsak işimiz kolaylaşabilir.
Bunu basitçe dosyamıza sağ tıklayıp
Copy diyerek, daha sonra da o dosyanın bulunduğu dizine sağ tıklayıp
Paste diyerek yapabiliriz. Daha sonra yeni dosyanın ismini de değiştirmeliyiz.
Dosyalara gerekli isimleri verdikten sonra içlerini açıp önceki etkinlikle ilgili yerleri silebiliriz.
Sıra ikinci etkinliğin de tasarımını yapmakta.
İkinci etkinliğe ait java dosyasında aşağıdaki değişikliği de yapmalıyız yoksa bu etkinliği çalıştırsak bile ilk etkinliğe ait tasarım dosyası kullanılacaktır.
Şimdi
AndroidManifest.xml dosyasını açıyoruz.
Application görünümünde aşağıda görüldüğü gibi
Add tuşuna tıklıyoruz.
Etkinlik ekleyeceğimiz için
Activity'yi seçiyoruz.
Aşağıda görüldüğü gibi eklenen etkinliğin
adını ve
başlığını seçmemiz gerekiyor.
Browse tuşuna tıklıyoruz.
Yeni etkinliğimizi seçiyoruz.
Aynı şeyi başlık için de yapıp,
strings.xml dosyası içindeki
app_name'i seçiyoruz. Bu etkinliğin başlığının farklı olmasını isterseniz
strings.xml içine bir girdi daha ekleyip burada onu da gösterebilirsiniz. Ben aynı başlığı kullandım.
Xml görünümüne geçersek
AndroidManifest.xml dosyamızın şu an ne halde olduğunu görebiliriz.
Gördüğünüz gibi etkinliğimiz buraya eklenmiş.
Burada dikkatinizi çekmek istediğim bir yer var. Gördüğünüz gibi
EtkinlikBir dediğimiz etkinliğimiz de burada. Ve tanımı içinde
intent-filter diye etiketlenmiş bazı tanımlamalar var. Bu tanımlamalar uygulamanın bu etkinliği kullanarak başlayacağını belirtiyor. Yani uygulama
EtkinlikBir isimli etkinlikten başlayacak.
Şimdi
etkinlik_bir.xml dosyasını açıp eklediğimiz düğmelerin tıklanma olaylarını belirleyelim.
Aynı şeyi
etkinlik_iki.xml dosyasında da yapalım.
Etkinlikler arasında veri aktarırken verilere bazı etiketler vereceğiz. Daha sonra biz bu etiketleri değiştirmek istersek sıkıntı yaşamayalım diye bu etiketleri sabit değerler olarak ayrı bir sınıf içinde tutmak mantıklı bir çözüm. Bunun için
yeni bir sınıf oluşturuyoruz.
İçine etkinlikler arasında göndereceğimiz her veri için sabit değerler tanımlayalım.
Şimdi artık kodlama zamanı.
EtkinlikBir.java ile işe başlayalım.
Kullanacağımız nesnelere ait değişkenler oluşturduk ve bunları
findViewById metodu ile belirledik.
Düğmelerin tıklanma metodlarını da yazalım.
Burada gönder düğmesi bilgileri ikinci etkinliğe gönderecek. Peki bunu nasıl yapıyoruz? Şöyle.
Etkinlikler arasında geçiş yapmak için
Intent türünde bir nesneye ihtiyacımız var. Yukarıdaki görüntünün 40. satırında
EtkinlikIki'ye geçmemizi sağlayacak bir Intent nesnesi oluşturuyoruz.
Daha sonra 41 ve 42. satırlarda bu Intent nesnesi içine ek bilgiler ekliyoruz. Uygulamamızdaki
EditText nesnelerinin içindeki yazıları okuyup, bunları daha önceden oluşturduğumuz anahtar kelimelerle birlikte Intent nesnesine ekliyoruz.
Peki neden bir anahtar kelimeye ihtiyaç duyuyoruz? Cevap aslında basit. Daha sonra bu eklediğimiz bilgilere bu kelimeler yardımıyla erişeceğiz.
EditText nesnesinden
String döndüğü için 43. satırda okunan değeri
int türüne dönüştürerek Intent nesnesine ekliyoruz.
Daha sonra cinsiyet kısmında hangi düğmenin seçili olduğunu kontrol edip, seçili olan cinsiyete göre Intent nesnesine
String türünde veri ekliyoruz. Bir
RadioButton nesnesinin seçili olup olmadığını
isChecked metoduyla kolayca öğrenebiliriz. Burada
getString metodu ile daha önce
strings.xml dosyasında tanımladığımız bir metini çekiyoruz. Yani eğer erkek seçiliyse "Erkek" şeklinde bir String gönderilecek Intent nesnesi aracılığıyla.
Aynı şekilde yazılan ileti de eklendikten sonra
startActivity metodu çağrılıyor. Parametre olarak
EtkinlikIki isimli etkinliği çağırmak üzere oluşturduğumuz Intent nesnesini verdiğimiz için bu satır bize ikinci etkinliği çalıştıracak. Bu arada
ilk etkinlik arka planda bekliyor olacak.
Tüm bu kodları
try ve catch bloğu içine yazdık, böylece bir hata olduğunda uygulamamız sonlanmadan bize bilgi verecek. Bu bilgiyi de başta değindiğim gibi
Toast nesnesi kullanarak verecek.
Toast nesnesi ile kullanıcıya ekran üzerine açılan küçük bir pencerede bilgiler verebilirsiniz.
Burada Toast sınıfına ait
makeText statik metodu, bize içinde bizim
strings.xml dosyasında belirlediğimiz hata iletisi yazan bir Toast nesnesi oluşturuyor. Biz de direk bu nesnenin üzerinden
show metodunu çağırarak bu bilgiyi gösteriyoruz.
Şimdi
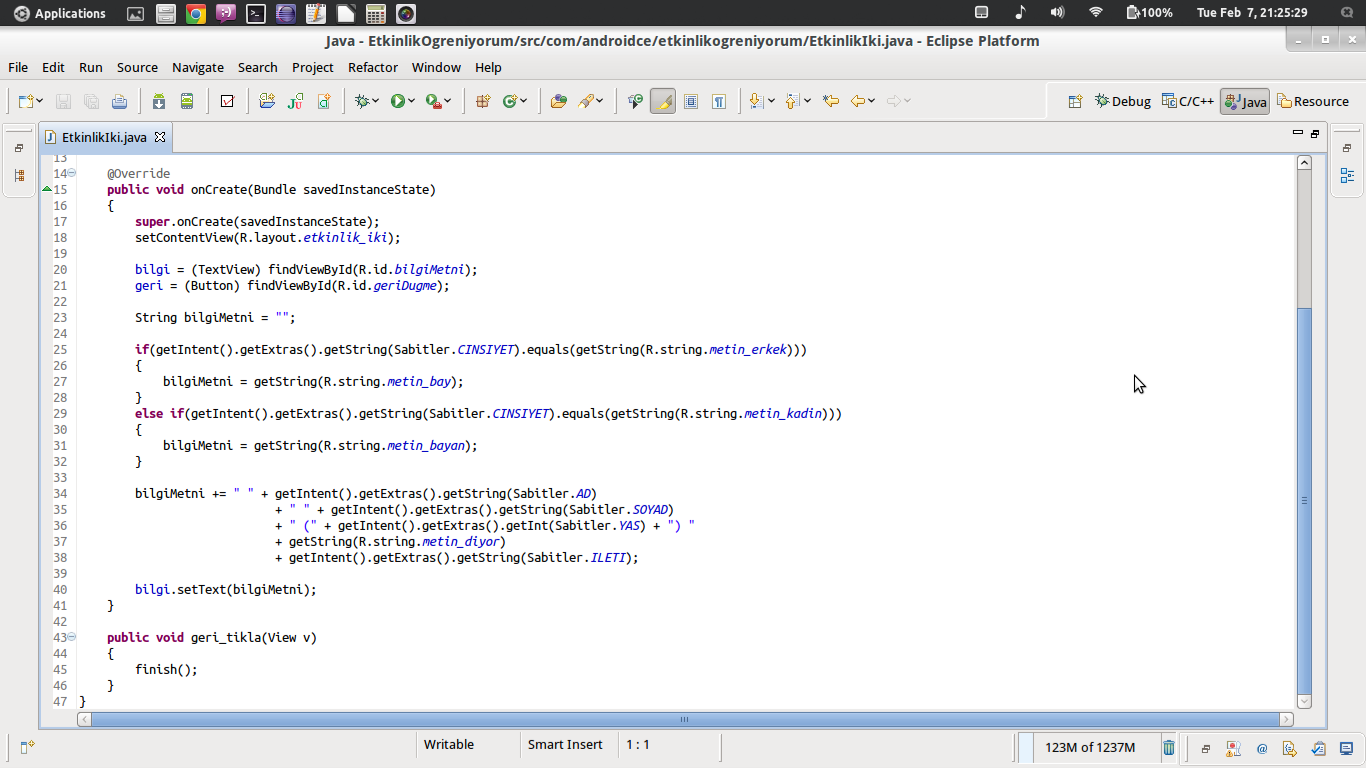
EtkinlikIki.java dosyasını açıp gerekli kodları yazalım.
Burada da gerekli nesneleri oluşturup değerlerini belirliyoruz. Değerleri belirledikten sonra yapılacak iş, bu etkinlik çalıştırılırken kullanılan Intent nesnesiyle beraber gönderilmiş bilgileri çekmek.
Intent nesnesine eklenen veriler bir paket halinde geldiği için önce
getIntent metodu ile bu etkinlik açılırken kullanılan Intent nesnesini, daha sonra
getExtras metodu ile bütün ek verileri, daha sonra da
getString metodu ile
String türündeki istediğimiz veriyi elde ediyoruz.
Bu etkinlikte bize verilecek bilgi cinsiyete göre değişeceğinden ilk önce cinsiyet kontrolü yaptık. Dikkat ederseniz ilk etkinlikteki cinsiyet bilgisini
Sabitler.CINSIYET etiketiyle gönderdik, burada da aynı etiketle alıyoruz.
Diğer bilgiler de çok benzer şekilde alınabiliyor. Yaş bilgisine dikkatinizi çekmek isterim.
String değil de int türünde gönderdiğimiz için
getString yerine getInt metodu ile bilgiye erişiyoruz.
Tüm bilgileri alıp istediğimiz bilgi metnini oluşturduktan sonra bu etkinlikteki
TextView nesnesine bu bilgiyi yazdırıyoruz.
Geri düğmesinin tıklama metodu içinde o anda açık olan etkinliği bitiren
finish(); ifadesi yer almakta. Bu şekilde geri düğmesine tıklanıldığında açık olan
EtkinlikIki sonlanacak ve arka planda bekleyen
EtkinlikBir'e geri dönülecektir.
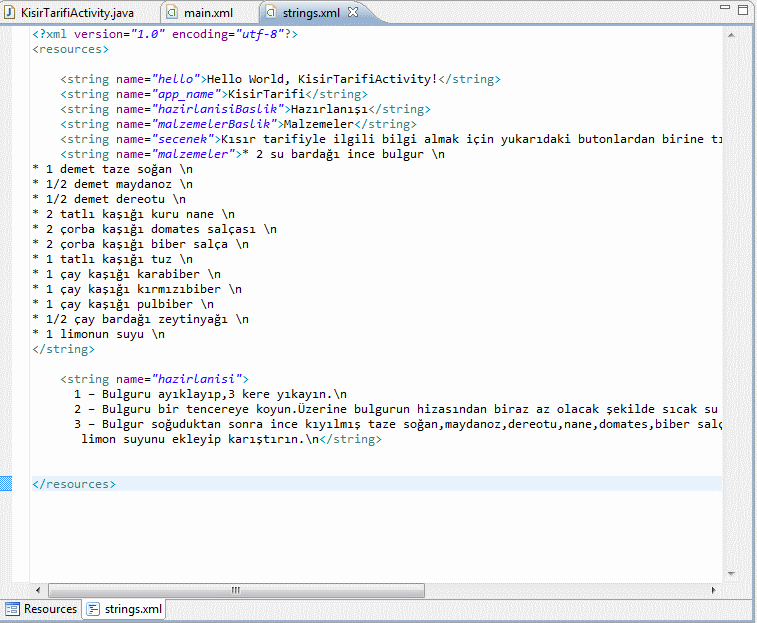
Yukarıda
strings.xml dosyasının son halini görüyorsunuz.
Haydi artık uygulamamızı çalıştıralım. :)
Uygulamamız ilk çalıştığında böyle görünüyor.
Gördüğünüz gibi, boş ya da hatalı giriş yapıldığında bize
Toast ile bilgi veriliyor ve uygulamamız hata verip sonlanmıyor.
Tasarım kısmını adım adım anlatamadığım için değinemediğim bir nokta oldu. Bu formu ekrana sığmadığı zaman
kaydırabilmemiz için bir
ScrollView nesnesi içine yerleştirmiştim. Bunu gösterebilmek için emulatördeki cihazı yan çevirdim. Bunu yapmak için
Ctrl + F12 tuşlarını kullanabilirsiniz. Gördüğünüz gibi formu kaydırabiliyorsunuz.
Şimdi ekranı eski haline getirip bilgilerimizi girelim.
Gördüğünüz gibi bilgilerimiz girdikten sonra
Gönder düğmesine tıklayınca ikinci etkinliğimiz açıldı ve girdiğimiz veriler bu etkinliğe gönderilip buradaki alana yazıldı.
Burada
Geri düğmesine tıkladığımızda uygulamamız bir önceki ekrana geri dönecektir.
Evet arkadaşlar, bu yazımızdaki uygulamamız bu kadar. Bu yazıda uygulamamıza nasıl yeni bir etkinlik ekleyeceğimiz, bu etkinlikler arasında nasıl geçiş yapabileceğimizi, nasıl veri aktarabileceğimiz ve Toast aracı ile kullanıcıya nasıl bilgi verebileceğimiz öğrendik. En azından öyle umuyorum. :)
Bu yazıda yaptığımız uygulamanın projesini
buradan indirebilirsiniz.
İnşallah faydalı olmuştur.
Kolay gelsin, iyi çalışmalar. :)